- Is the industry trending towards consolidation, and what are the main drivers of consolidation?
- I wouldn’t say there’s a trend one way or another. While there are signs of consolidation, the industry is still brand new, so new players are still entering the market (e.g. Anthropic). The main drivers of consolidation are large players seeking market dominance and a Gen AI platform’s high costs.
- Who is the winning player and how deep is the moat (and what is the source)? Key differentiator?
- The winning player is OpenAI, with 180 million active users. Google is close behind with 145 million active users. OpenAI’s ChatGPT has over 175 billion parameters, and the source is a diverse range of text data from the internet, including websites, books, articles, forum posts, and other publicly available written content. Key differentiators are being one of the first to market, one of the biggest models, and high quality of results.
- What risks are associated with the adoption of AI model training platforms, such as technology obsolescence or vendor lock-in?
- The risks are unpredictable ongoing costs, high setup costs, data security issues, and ethical concerns.
- Could you elaborate on the current trends shaping the Gen AI market, particularly those that are influencing decision-making processes at the C-suite level in smaller companies? How do these trends differ from those affecting larger corporations?
- The current trends include higher demand for personalization and increased usage across different industries. In terms of decision-making processes at the C-suite level in smaller companies, the trends are about trying to find a good cost-return balance, versus a larger corporation, which would be less concerned about costs and more about security and long-term success.
- A significant trend that is common across different sized companies is the desire to jump on and maximize benefits from Gen AI as quickly as possible.
Bye Datadog
After 6 amazing years at Datadog, I’m moving onto new adventures.
For much of my time at Datadog, I worked with very smart, kind, and collaborative people. For whom work meant more than a line on their resume, and their coworkers are more than just people with whom you spent 8-9 hours almost every day.
I’m very grateful to have met and worked with them.
🌟 Highlights of my journey at Datadog:
- Getting to work with the amazing Solutions Engineering team
- Fulfilling my dream of becoming a Software Engineer
- Implementing cutting edge ML solutions, and helping design, code, and launch brand new software
- Learning meaningful leadership lessons
I’m excited about my next adventures. I’m hoping to put my experience and skills to meaningful use. I’m taking a small break and looking into starting my own revenue-generating initiatives.
For anyone still working at Datadog, I’d love to stay in touch. Please feel free to connect with me here on LinkedIn or reach out to stay updated on my journey or discuss potential collaborations.
To my fellow Datadogs, thank you for your support, your camaraderie, and everything.
We have (had?) a tradition in Solutions Engineering to recite a haiku for big events like promotions or departures, so here is mine:
Six years of yaml
Also code, friends, work, projects
Forever grateful
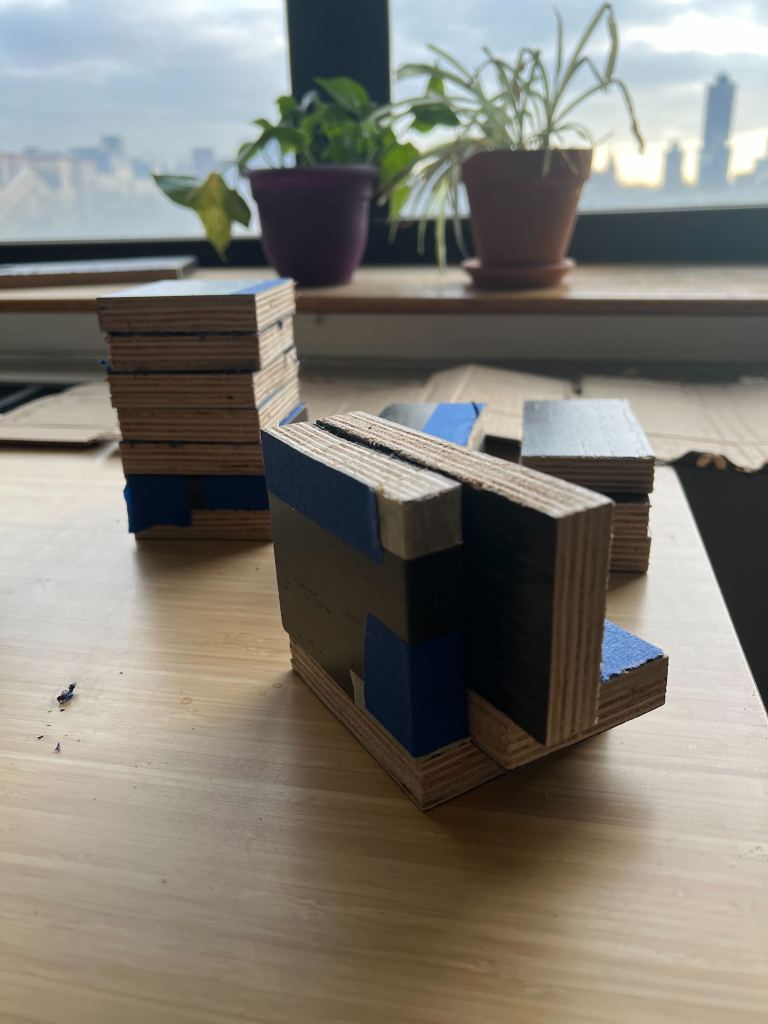
A Little Wood Making Project
I had a tiny wood making project over the last two weeks, involving making a more comfortable place for my cat to poop.
I got a litter box enclosure from Etsy 1-2 years ago but the size I got left my cat a bit too little vertical space. So I found a shelf in my buildings basement, ordered a jigsaw from Amazon for $35, and made four little raisers for each corner. Turned out pretty okay I think.





Readable Code
Moved to https://tehguide.com/readable-code
How to Review a PR (Pull Request)
Cloudlist – the ADHD Todo App
One of the things I struggled with a lot was organizing all the ideas and things I want to do.
There’s always 1000 things I want to do, another 100 things I _need_ to do, and probably 1-3 things I _can_ do (because of available willpower, energy, etc).
For example, this morning I wanted coffee and a shower. In the bathroom, I realized I “needed” to trim the bathroom mat’s decorative tails because the roomba kept getting jammed on them. I also knew that the apartment was a mess and should be cleaned up a bit.
Anyway, I was able to do all of those things, but thinking about them, as well as all the other things I wanted to do, was de-motivating as it felt kind of overwhelming.
Currently the way I usually deal with this kind of thing is I open up my ongoing “Daily Plans” Apple note and add “coffee, shower, bath mat, clean” to the top and it will help me get those things done. Often, after adding these and doing them, I might not remember/care enough to remove them from that note.
This results in that note becoming very very long, and stressing me out, because it makes me wonder if I missed any important todos in it. In the last couple of years, at some point I will just skim it and accept that I might have missed important things and archive it. That’s why the current iteration of this note is called “Daily Plans 2022 After August.”
I’ve been trying to utilize a slightly more prioritized version of this with a google spreadsheet, but it hasn’t worked that well because I hate using google spreadsheets on my phone.
I’ve looked at various todo apps and other prioritization methods that might work for me, but never really found anything.
So in the last few months I’ve been thinking of a new cross-platform app to help me with this, and this morning I wrote up a description and posted it on upwork (https://www.upwork.com/jobs/~013e843563e016fa31), the website I use to hire developers to build apps for me.
Does this idea resonate with anyone?
The current working app name is RomanDo. It’s very egocentric, I know. Does anyone have better name ideas :)?
В чем разница между войной на украине и войной в ираке?
Мне очень ужасно за то что случается в Украине, с русскими и украинскими ребятами, с репутацией россиян и россии.
Я недавно увидел сообщение от русского друга моего друга, в котором она спрашивала, почему США могут «расплющить [Ирак и Иран] в блин», а Россия должна « спокойно наблюдать за экстремистской и террористической деятельностью на его границах».
Она сказала, что никто не может четко объяснить разницу между «демократическим» и «авторитарным» насилием.
Текст ниже был переведен с помощью Google Translate. Прошу прощения, если тяжело читать.
Я нашел статью в New York Daily News, которая, по моему мнению, была довольно хорошим объяснением некоторых важных различий между вторжениями в Украину и Ираком. Я думаю, что это достойный ответ на вопрос этого человека, поэтому я решил опубликовать русский перевод.
Я призываю вас прочитать всю статью Daily News, но основные отличия, которые в ней упоминаются:
- Саддам Хусейн был диктатором с историей убийств и нарушений нескольких резолюций Совета Безопасности ООН. Зеленский — демократически избранный лидер, пользующийся общественной поддержкой.
- Войну в Ираке вела коалиция, в которую на момент вторжения входила 31 страна, включая Великобританию, Австралию, Италию, Испанию и Турцию. Владимир Путин время от времени находил союзника в лице соседнего диктатора, белоруса Александра Лукашенко.
- Граждане Ирака оказали большую поддержку войне, когда она началась.
- США пытались оправдать вторжение в Организации Объединенных Наций (ООН) до его начала. Вторжение в Ирак никогда не осуждалось ООН. Вторжение в Украину было почти единодушно осуждено ООН, и Россия никогда не пыталась оправдаться перед ООН.
Несмотря на вышеуказанные причины, большинство американцев быстро пожалели о поддержке вторжения в Ирак.
Мой вопрос к человеку, который утверждает, что между этими двумя вторжениями нет разницы: почему вы до сих пор поддерживаете войну в Украине?
Перевод статьи
Вторжение в Украину сильно отличается от Ирака
- Кэти Янг, Нью-Йорк Дейли Ньюс, 15 апреля 2022 г., link
В то время как мир наблюдает за жестокой войной России в Украине, в то время как Соединенные Штаты возглавляют борьбу, чтобы остановить и наказать агрессора, «А как насчет Ирака?» – частая реплика, призванная обвинить предполагаемое американское лицемерие.
На Ирак ссылались дружественно настроенные к Кремлю правые, такие как активистка и эксперт Кэндис Оуэнс (которая саркастически спросила, почему Америка не получила финансовых санкций за вторжение в Ирак, в результате которого «были убиты сотни тысяч иракских мирных жителей»), а также левые, такие как как эксперт MSNBC Мехди Хассан, который утверждал, не оправдывая Россию, что сходство между двумя войнами очевидно и заметно. Недавние отчеты о российских зверствах также опровергаются ссылками на гибель мирных жителей в Ираке.
Но не нужно одобрять войну в Ираке, чтобы увидеть, насколько неправдоподобно это сравнение.
Во-первых, в отличие от Украины, Ираком руководил кровожадный диктатор, вторгшийся в другую страну (Кувейт) в 1990 году, потерпевший поражение от коалиции, в которую входили США, и которому было позволено остаться у власти благодаря перемирию на условиях, которые включали инспекции на наличие оружия массового поражения. Саддам Хусейн нарушил несколько резолюций Совета Безопасности ООН, последняя из которых, принятая в ноябре 2002 года, предусматривала принудительное выполнение.
Некоторые эксперты в области права утверждают, что эта резолюция санкционировала действия возглавляемой США «Коалиции желающих». Большинство не согласны, и тогдашний генеральный секретарь ООН Кофи Аннан сказал, что война могла быть юридически санкционирована только другой резолюцией ООН, специально разрешающей военную силу. (США и Великобритания пытались, но не смогли добиться такой резолюции.) Тем не менее, стоит отметить, что вторжение никогда не осуждалось ООН, и даже Аннан ждал больше года, чтобы сказать, под прямым давлением, что оно было незаконным. по уставу ООН. Это резко контрастирует с быстрым и почти единодушным осуждением войны, которую Россия начала, даже не пытаясь оправдаться перед ООН.
Войну в Ираке также вела коалиция, в которую на момент вторжения входила 31 страна, включая Великобританию, Австралию, Италию, Испанию и Турцию. Владимир Путин время от времени находил союзника в лице соседнего диктатора, белоруса Александра Лукашенко.
Более того, если в Украине сценарий приветствия вторгшихся солдат как освободителей был зловещей фантазией, то в Ираке, по крайней мере поначалу, он был реальной реальностью: падение Саддама Хусейна было встречено всеобщим ликованием. В опросе 2004 года 46% иракцев заявили, что дела обстоят лучше, чем до войны, а 49% считают, что вторжение было абсолютно или в какой-то степени правильным; 39% считали, что дела обстоят хуже и что вторжение было неправильным.
Позже эти цифры изменились по мере ухудшения ситуации и ухудшения отношения к коалиционным войскам. Тем не менее, к началу 2009 года только 28% считали вторжение «абсолютно неправильным»; в других опросах трое из четырех иракцев согласились с тем, что устранение Саддама того стоило, несмотря на трудности. Это примечательно, учитывая, что большинство людей инстинктивно ненавидят иностранных захватчиков — особенно когда существуют серьезные культурные и религиозные различия — и что по крайней мере некоторые респонденты имели привилегированный статус при Саддаме.
Ужасный факт, что десятки тысяч иракских мирных жителей погибли в результате авиаударов коалиции и других военных действий (не считая убитых повстанцами и межконфессиональными распрями). Но трагическая гибель мирных жителей в результате ударов по военным объектам морально не эквивалентна преднамеренным бомбардировкам россиян в качестве террористической тактики, не говоря уже о их шокирующей жестокости на оккупированных территориях Украины. Да, некоторые американские солдаты в Ираке совершили военные преступления, такие как убийство 24 мирных жителей в Хадисе в 2005 году, и не понесли должного наказания; но даже это отличается от зверств как стратегии.
Также полезно помнить, что альтернативой войне России для украинцев был мир. Альтернативой американской войне в Ираке было жестокое репрессивное государство, которое, по данным Хьюман Райтс Вотч, убило не менее 250 000 своих собственных. Даже президент Обама, последовательный противник войны, в своем выступлении в Овальном кабинете в 2010 году признал, что американские войска «нанесли поражение режиму, который терроризировал свой народ».
Некоторые эксперты, такие как Ноа Ротман из Commentary, утверждают, что создание нового Ирака — развивающейся демократии, не представляющей угрозы безопасности, — следует рассматривать как положительное достижение. Это трудно сделать, если взвесить все минусы: гибель американцев и иракцев; региональный хаос и подъем ИГИЛ; причастность США к оккупации, которая почти неизбежно вовлекла нас в нарушения прав человека; ущерб общественному доверию дома от войны, первоначально оправданный заявлениями об оружии массового уничтожения, чиновникам было известно, что они основаны на недостоверных доказательствах.
Кто-то может поверить, что война в Ираке еще не вынесена, или что она однозначно осуждена как ужасная ошибка. Но предлагать аналогию с войной Путина на Украине неверно как с исторической, так и с моральной точек зрения.
Оригинальное сообщение от этого русского друга друга
Вот не надо передергивать – в интернете огромное количество людей борется не за Путина и за “спецоперацию”, а за примитивный здравый смысл.
Ни один, подчеркиваю, ни один новорожденный “квазипацифист” не может ответить на самые элементарные вопросы вроде почему США и НАТО можно бомбить Югославию и “раскатывать в блин” Ирак с Ираном, а Россия (да и любые другие страны) должна молча смотреть на экстремистскую и откровенно террористическую деятельность у своих границ.
Никто внятно не может объяснить, чем “демократическое” насилие отличается от “авторитарного” и почему первое можно, а второе – категорически нельзя. Одним словом, или полно равенство всех и каждого, или только “право сильного” и право войны.
What is the difference between the wars in Iraq and Ukraine?
I absolutely hate what’s happening in Ukraine, to both the Ukrainian and Russian people who are there, and to Russia’s reputation.
Recently I saw a message from a Russian friend of a friend, asking why the USA can “flatten [Iraq and Iran] into a pancake,” but Russia has to “quietly watch as extremist and terrorist activities occur at its borders.”
They said no one can clearly explain the difference between “democratic” and “authoritarian” abuse.
I found a New York Daily News article, which I thought was a pretty good explanation of some important differences between the Ukraine and Iraq invasions. I think it is a decent response to that person’s question, so I decided to publish a Russian translation.
I encourage you to read the whole Daily News article, but the main differences it mentions are:
- Saddam Hussein was a dictator with a history of murder and violating several United Nations Security Council resolutions. Zelensky is a democratically elected leader with public support.
- The war in Iraq was conducted by a coalition that had 31 member countries at the time of the invasion, including the United Kingdom, Australia, Italy, Spain and Turkey. Vladimir Putin found one on-and-off ally in the dictator next door, Belarus’s Aleksandr Lukashenka.
- There was large support of the war by the citizens of Iraq when it initially began.
- The US tried to justify the invasion in the United Nations (UN) before it began. The Iraq invasion was never condemned by the UN. The Ukraine invasion was near-unanimously condemned by the UN, and Russia never tried justifying it to the UN.
Despite the reasons above, most Americans quickly regretted supporting the invasion of Iraq.
My question to the person, who is arguing that there’s no difference between these 2 invasions: why are you still supporting the war in Ukraine?
Original message from the Russian friend of a friend
Below is a google translation of their message. I apologize if it’s difficult to read.
There is no need to distort – on the Internet a huge number of people are fighting not for Putin and for a “special operation”, but for primitive common sense.
Not a single, I emphasize, not a single newborn “quasi-pacifist” can answer the most elementary questions, such as why the United States and NATO can bomb Yugoslavia and “roll into a pancake” Iraq and Iran, while Russia (and any other countries) should silently look at extremist and openly terrorist activities at their borders.
No one can clearly explain how “democratic” violence differs from “authoritarian” violence and why the first is possible, while the second is categorically impossible. In a word, either the equality of all and everyone is complete, or only “the right of the strong” and the right of war.
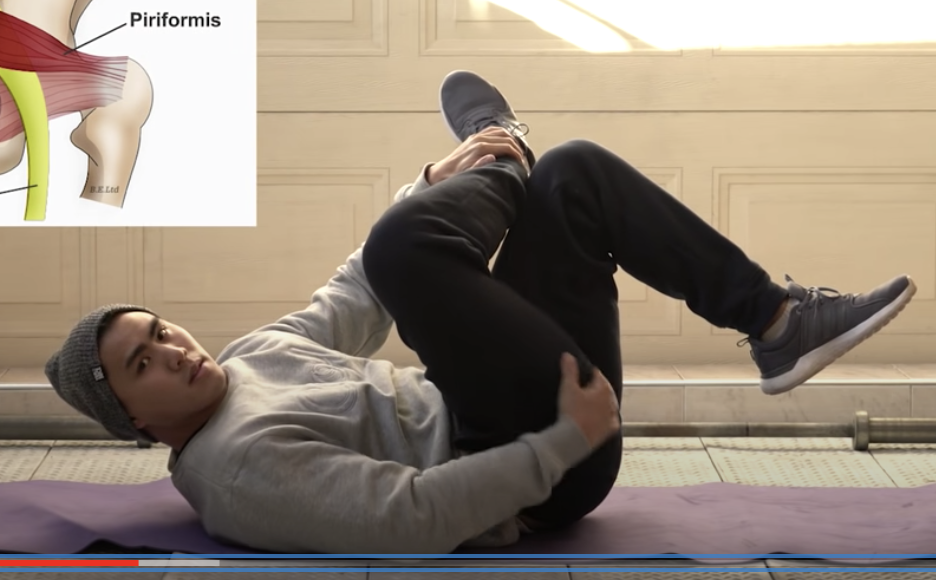
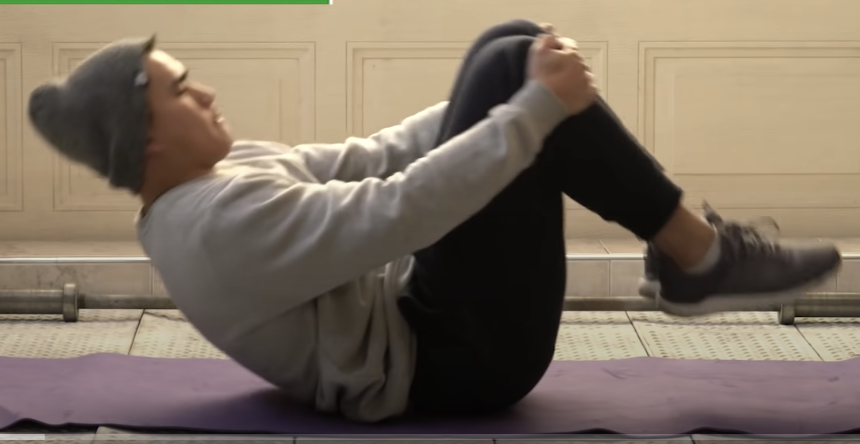
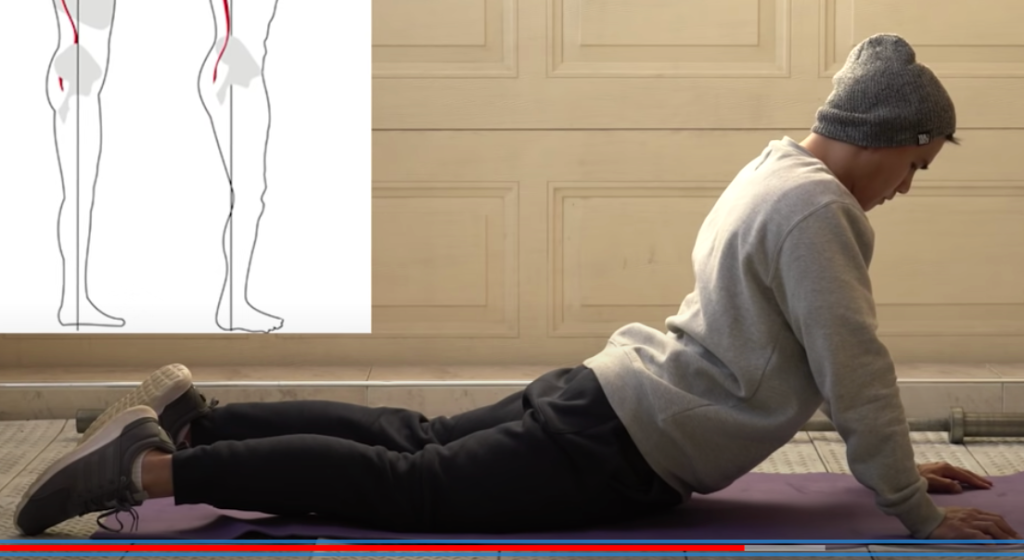
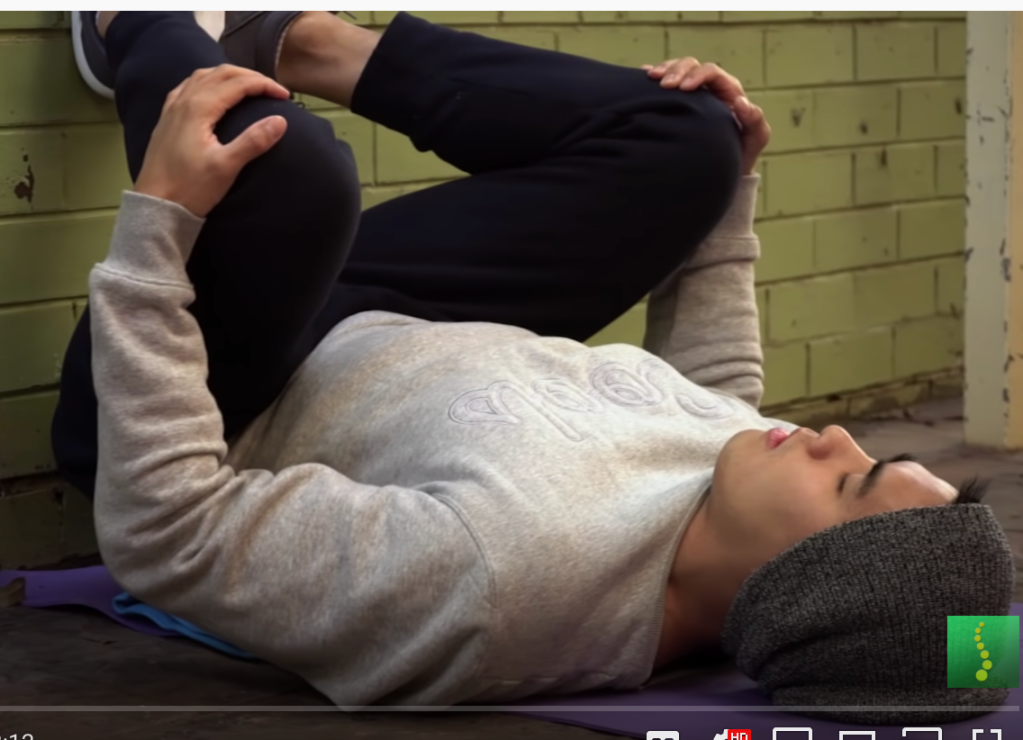
Stretches and Exercises for Lower Back Pain
A little unusual of a post for this blog, but recently, my recurring lower back pain soreness and pain has returned. In order to address this soreness, I found an incredibly helpful set of stretches on youtube from a channel called Activ Chiropractic. By doing each stretch for about 10 seconds, a lot of my soreness and pain goes away.
In order to make these stretches easy to reference, I made a screenshot of each stretch and a single image with all the stretches combined. Since it’s been so helpful to me, I figured I would share it with the world on my blog.














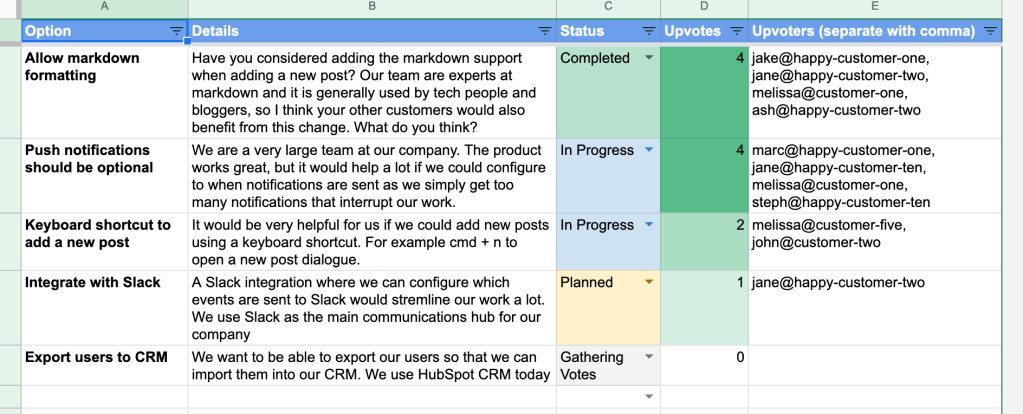
Google Sheet Voting Template
Recently I wanted to find a simple way to track and add upvotes for ideas such as feature requests. I ended up finding a pretty good spreadsheet template from Convas.io and making a few modifications.
You can copy and use my Google Sheet Voting Template here.